Specify tabindex for the #__next div to make NextJS apps accesible · Issue #40196 · vercel/next.js · GitHub

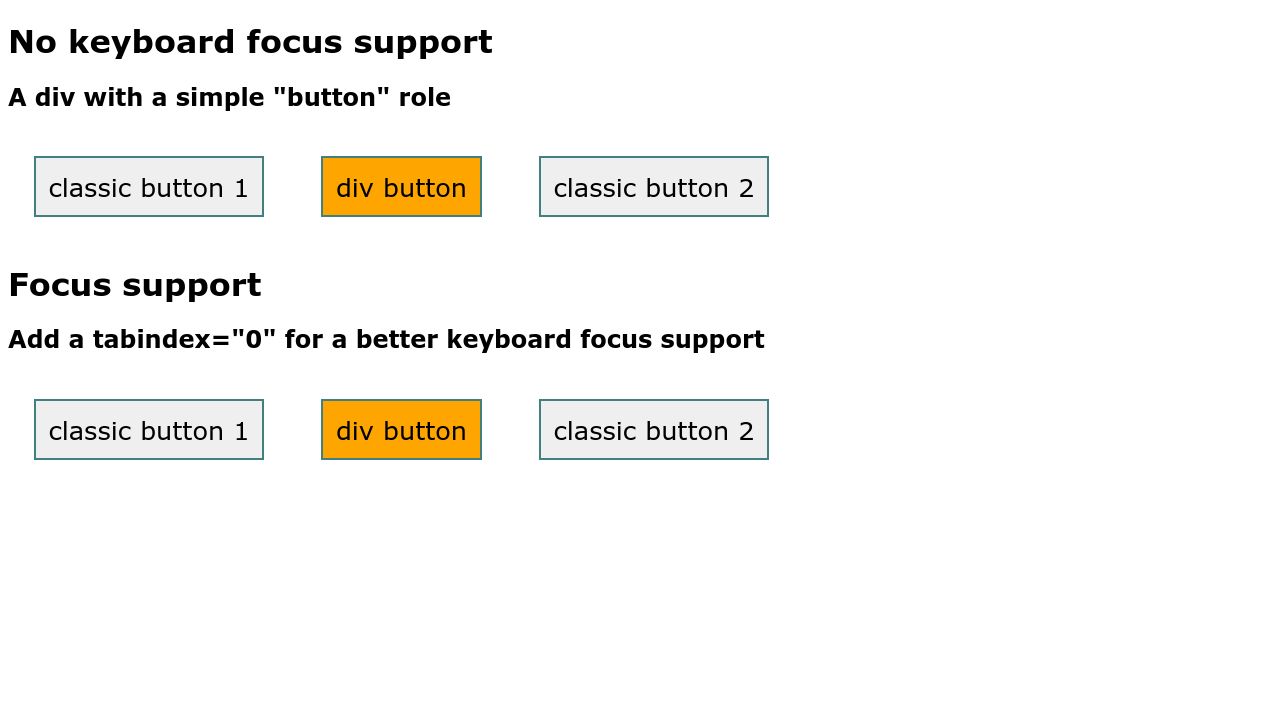
Pratham on X: "19. Tabindex The tabindex attribute specifies the tab order of an element (when the "tab" button is used for navigating). For example, the element with tabindex="1" will be focused

Sham Gurav on LinkedIn: #dailyfrontend #html #frontend #javascript #html5 #event #css #css3… | 61 comments

html - Unable to insert the role or Update the tab index dynamically for mydatepicker - Stack Overflow

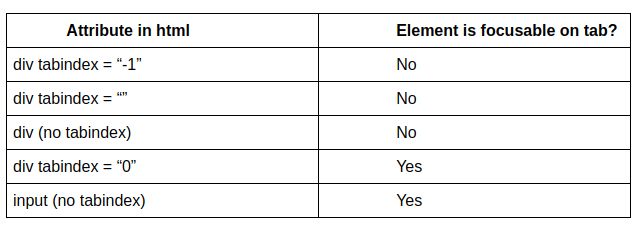
Haz on X: "Roving tabindex consists of setting tabindex="-1" on all interactive elements within the composite widget so they remain focusable, but not tabbable. Usually, the first item will get tabindex="0" so

Checkbox - passed tabIndex property is not being added to <input> element · Issue #13722 · microsoft/fluentui · GitHub

Post Body field (rich text editor) tabindex skipped on form entry using keyboard tab - Get Help - Gravity Forms