v-binding an image from an object to an img src not working... · Issue #42 · vuejs-templates/pwa · GitHub

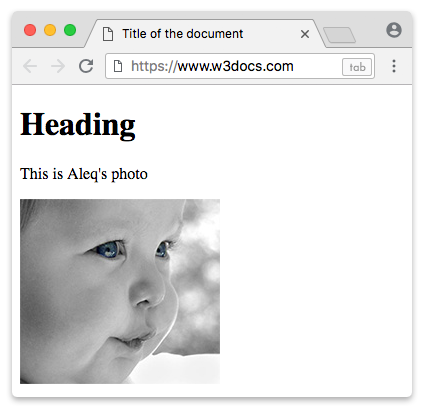
How to add an image (Relative Path) in HTML body (Outlook Activity)? - Help - UiPath Community Forum

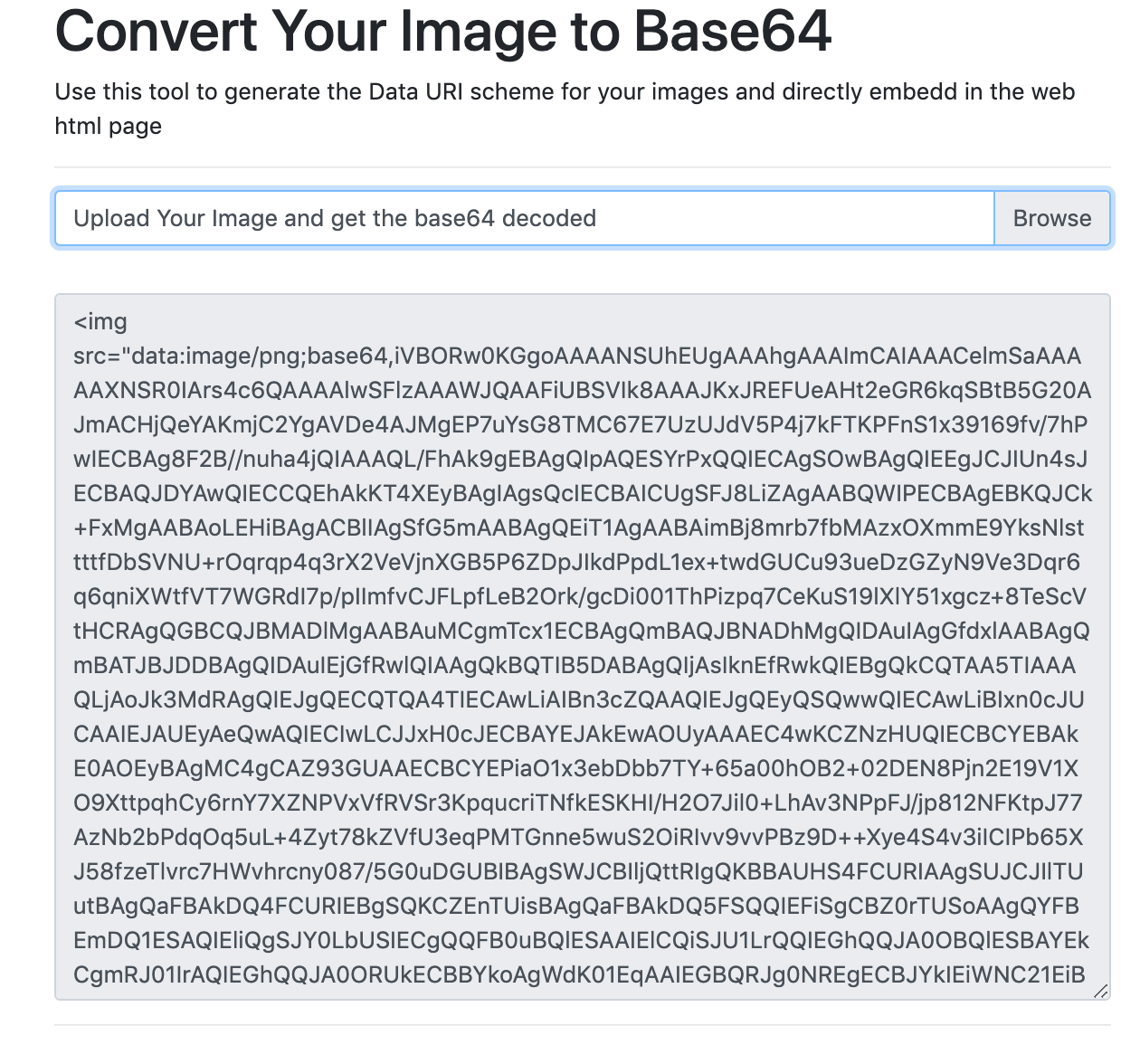
html - When sending an email with meteorjs, the base64 inline image is not displayed correctly - Stack Overflow

Handling Images. Usually there are two ways the images… | by Bharat Tiwari | A beginner's guide to Webpack 2 | Medium